xflow流程可视化-项目搭建
本系列主要讲述一个自定义流程可视化功能的开发,使用Ant Design Pro作为脚手架,AntV/xflow作为可视化开发框架,定制自定义节点,对节点及连线添加自定义属性,使用formliy生成自定义表单对节点属性进行编辑。
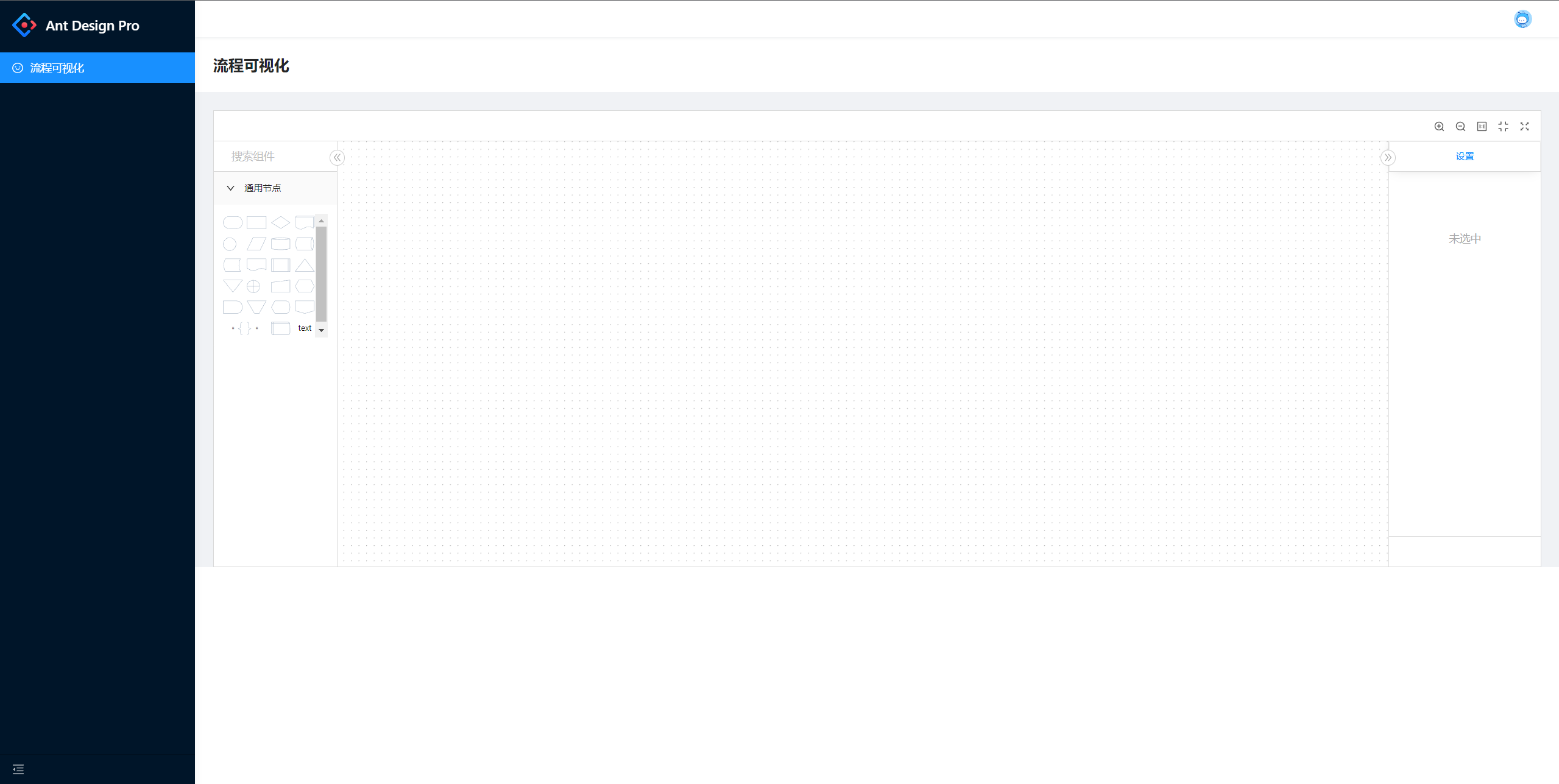
本篇主要介绍整体页面以及xflow各个控件的功能。
开发前准备
我们选择Ant Design Pro + umijs3.x作为我们开发的脚手架,umi4已经可以尝鲜了但是还不稳定,后面稳定了升级umi4,首先构建脚手架,建议使用pnpm
mkdir designable-xflow && cd designable-xflow
yarn create @umijs/umi-app
yarn
基本脚手架构建完成,接下来安装xflow,以及formliy
yarn add @antv/xflow @formily/core @formily/react @formily/antd
这样我们使用到的基本库都安装完毕了,接下来我们对主视图进行改造。
首先主目录新建config/config.ts,将.umirc.ts文件中的内容复制到config.ts中,然后删除.umirc.ts,添加对应路由
config/config.ts:
import { defineConfig } from 'umi';
export default defineConfig({
nodeModulesTransform: {
type: 'none',
},
layout: {},
routes: [
{
path: '/',
redirect: '/xflow',
},
{
name: '流程可视化',
path: '/xflow',
icon: 'SmileOutlined',
component: '@/pages/Xflow',
},
],
fastRefresh: {},
});
将antv官网xflow列子复制一份到pages目录下(pages/Xflow),链接,启动服务
yarn run start
但是这时候看到的主页是乱的,缺少了css引入,在pages/Xflow/index.tsx中添加
+ import '@antv/xflow/dist/index.css'
import './index.less'
src下新建global.css,添加
@import '~antd/dist/antd.css';)

这时候可以看见我们的页面和官网列子一样了,官网列子还是比较全面的,但是只限于展示,在正式使用时我们需要对组件进行定制化,比如一个组件代表什么,组件下的属性有什么,那些属性可以编辑,组件和组件之间是否可以连接等等,官方的列子满足不了这么多场景,所以需要我们自定义组件进行开发,接下来几篇博文将会对这些情况进行一一解答与说明,尽情期待。









近期评论