css实现Circle进度环
网上有各种进度,进度条啊,进度环,进度条做起来简单,可是有很多时候需要的是进度环,本篇是用css3的效果结合js完成进度环的。
废话不多说了,上结构
html:
<div class="loading">
<div class="left"><span></span></div>
<div class="right"><span></span></div>
<div class="progress"><span>0</span>%</div>
</div>
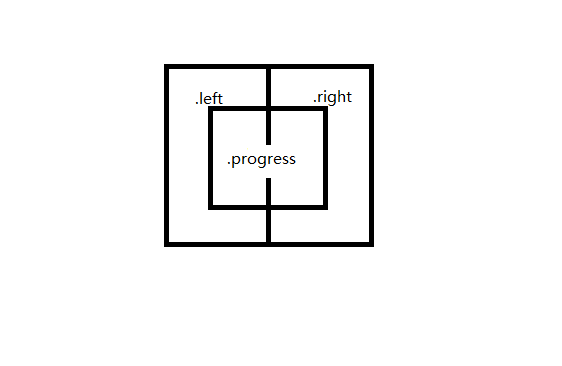
大概结构是这样的(图烂勿怪,我画图烂的有一手,(ノへ ̄、))

css:
.loading{
margin: 10px auto;
width: 150px;
height: 150px;
position: relative;
background-color: #FFF;
}
.progress{
position: absolute;
top: 50%;
left: 50%;
width: 130px;
height: 130px;
transform: translate(-50%,-50%);
color: red;
line-height: 130px;
text-align: center;
background-color: #FFF;
border-radius: 50%;
}
.left,.right{
float: left;
width: 50%;
height: 100%;
position: relative;
overflow: hidden;
}
.left span,.right span{
display: block;
position: absolute;
width: 100%;
height: 100%;
background-color: red;
transition: all 0.4s;
}
.left span{
border-radius:150px 0 0 150px;
transform-origin: right;
}
.right span{
border-radius:0 150px 150px 0;
transform-origin: left;
}
主要的原理就是让.left,.right的span通过transform: rotateZ旋转角度,一开始.left span旋转180度到.right那边,然后通过overflow: hidden使其超过的隐藏,此时.left span完全在.left外面,完全隐藏了,然后通过减小.left span的旋转角度,让其在.left中显现出来,.right span同理。其实本来显示的会是一个扇形,但是由于有.progress这个白色的圆覆盖在.loading上面,就变成了圆环。
实现效果如下,可以在输入框输入:(本人对颜色极其不敏感,红色不好看就不要吐槽了,自己改)









近期评论