Electron加载Chrome拓展
本篇主要介绍Electron如何使用Chrome扩展。
Electron不支持所有 Chrome 扩展 API。请参阅支持的扩展api。
拓展的加载需放在app.whenReady之后载入。
electron-devtools-installer
这个库主要是将DevTool扩展安装到Electron的一个包,集合了主流前端库的DevTool拓展,链接。
比如说我们想安装一下vue3的DevTool:
npm install electron-devtools-installer --save-dev
import installExtension, { VUEJS3_DEVTOOLS } from "electron-devtools-installer"
const { app } = require('electron')
app.whenReady().then(async () => {
try {
await installExtension(VUEJS3_DEVTOOLS)
} catch (e) {
console.error("Vue Devtools failed to install:", e.toString())
}
})
// VUEJS3_DEVTOOLS这里传入的拓展id,实际上等同于
await installExtension({
id: 'ljjemllljcmogpfapbkkighbhhppjdbg', // vue3拓展id
electron: '>=1.2.1'
})

当然,这种方式是从chrome网上应用店安装的拓展,故如果网络不能连接外网的话,基本安装不上。
本地安装拓展
Electron提供了方法在本地安装拓展,只需要传入拓展的目录(这个是拓展解压后的路径,不是crx文件)。
// Electron 9以下
BrowserWindow.addExtension(path)
BrowserWindow.addDevToolsExtension(path)
// Electron 9及以上
session.defaultSession.loadExtension(path)
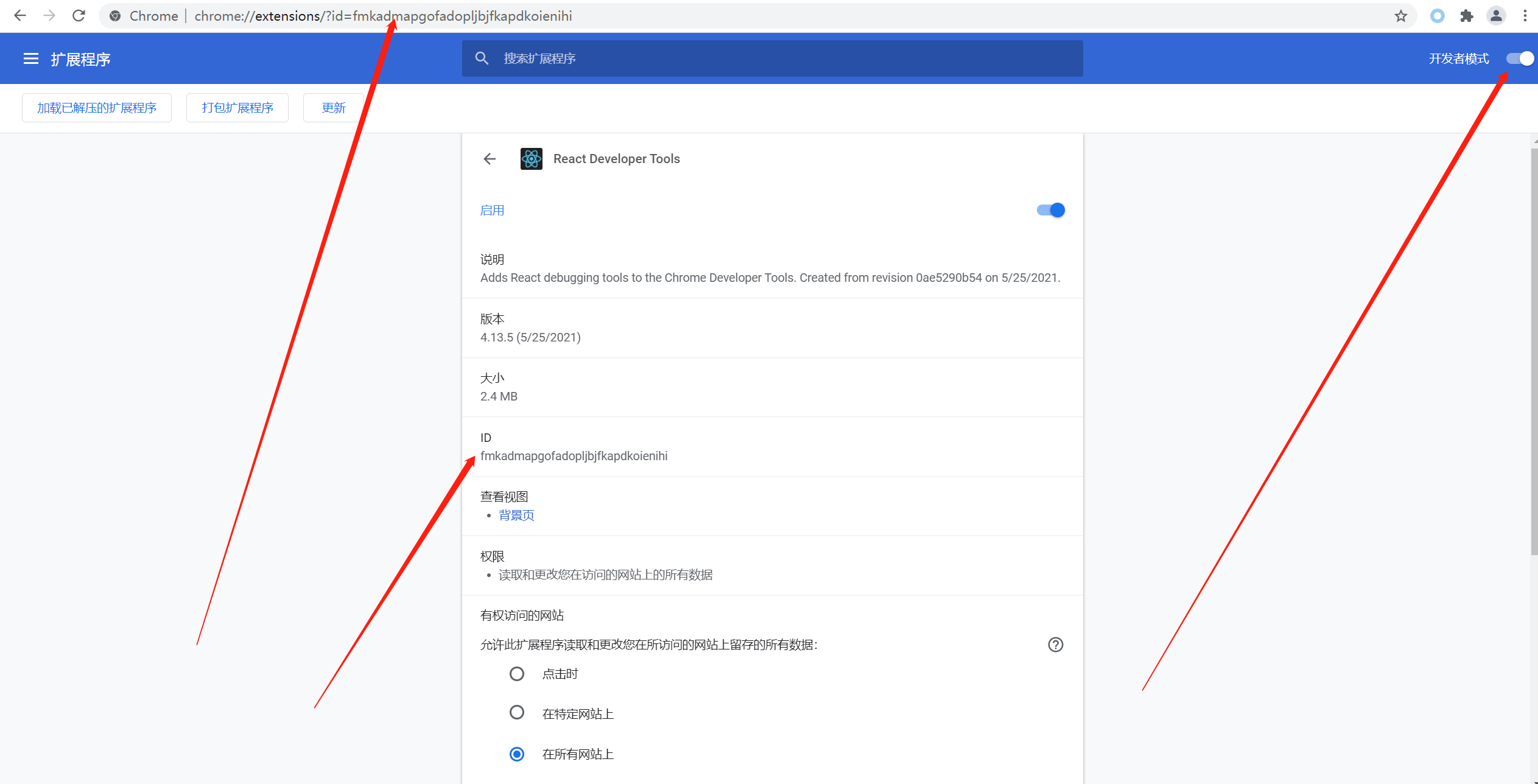
假如我们在网上下载了拓展的crx文件,在谷歌浏览器上安装这个拓展:
- 在Windows 下为
%LOCALAPPDATA%\Google\Chrome\User Data\Default\Extensions - 在 Linux下为:
~/.config/google-chrome/Default/Extensions/
~/.config/google-chrome-beta/Default/Extensions/
~/.config/google-chrome-canary/Default/Extensions/
~/.config/chromium/Default/Extensions/
- 在 macOS下为
~/Library/Application Support/Google/Chrome/Default/Extensions
比如我的位于C:\Users\Administrator\AppData\Local\Google\Chrome\User Data\Default\Extensions,其拓展id就是目录名,比如vue3的为ljjemllljcmogpfapbkkighbhhppjdbg目录,我们找到这个目录复制出来(当然你也可以直接使用这个路径),放入到
win:C:\Users\Administrator(你的用户)\AppData\Roaming\<app name>\extensions
mac:/Users/<user name>/Library/Application Support/<app name>/Extensions(大概,这个没测试)
反正是app.getPath("userData")目录下的extensions目录中
使用对应的加载方法(此教程版本为12,故用session加载):
await session.defaultSession.loadExtension(
path.join(
app.getPath("userData"),
"/extensions/chklaanhfefbnpoihckbnefhakgolnmc/0.0.32.3_0"
),
// 打开本地文件也应用拓展
{ allowFileAccess: true }
)
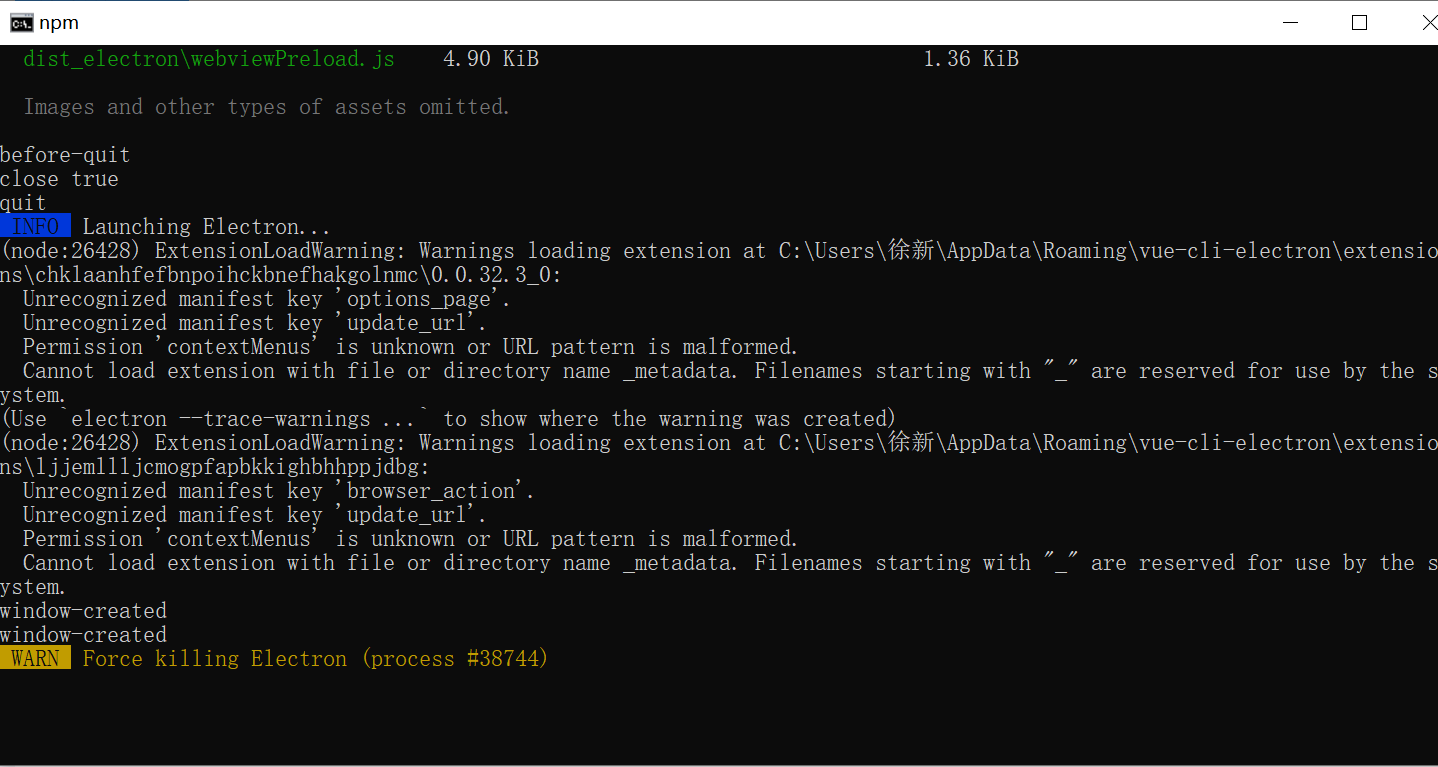
这里需要注意的是loadExtension的path为manifest.json文件的根目录,下载下来的拓展id目录下还有一层版本号的目录,比如上面的0.0.32.3_0,请自行查看,这里安装成功后控制台会报警告,不过不影响使用,看官方什么时候去除issues

小演示
我们在本地加载一个json美化的拓展JSONView,文件的放入方式和上方一样,就不再多说。
主进程:
async function onAppReady() {
if (!process.env.WEBPACK_DEV_SERVER_URL) {
createProtocol('app')
}
if (isDevelopment && !process.env.IS_TEST) {
try {
await session.defaultSession.loadExtension(
path.join(
app.getPath('userData'),
'/extensions/chklaanhfefbnpoihckbnefhakgolnmc/0.0.32.3_0'
),
{ allowFileAccess: true }
)
} catch (e) {
console.error('Vue Devtools failed to install:', e.toString())
}
initWindow()
}
}
渲染进程:
<template>
<div class="extensions">
<a-upload
accept="application/json"
:customRequest="customRequest"
name="file"
:showUploadList="false"
:multiple="true"
>
<a-button>
<upload-outlined></upload-outlined>
打开json
</a-button>
</a-upload>
</div>
</template>
<script>
const { remote } = require('electron')
import { defineComponent, getCurrentInstance } from 'vue'
export default defineComponent({
setup() {
const { proxy } = getCurrentInstance()
const { $message } = proxy
function customRequest(fileData) {
const path = fileData.file.path
if (remote.session.defaultSession.getExtension('chklaanhfefbnpoihckbnefhakgolnmc')) {
window.open('file:///' + path)
} else {
$message.warning('没有加载json拓展')
}
}
return {
customRequest
}
},
})
</script>
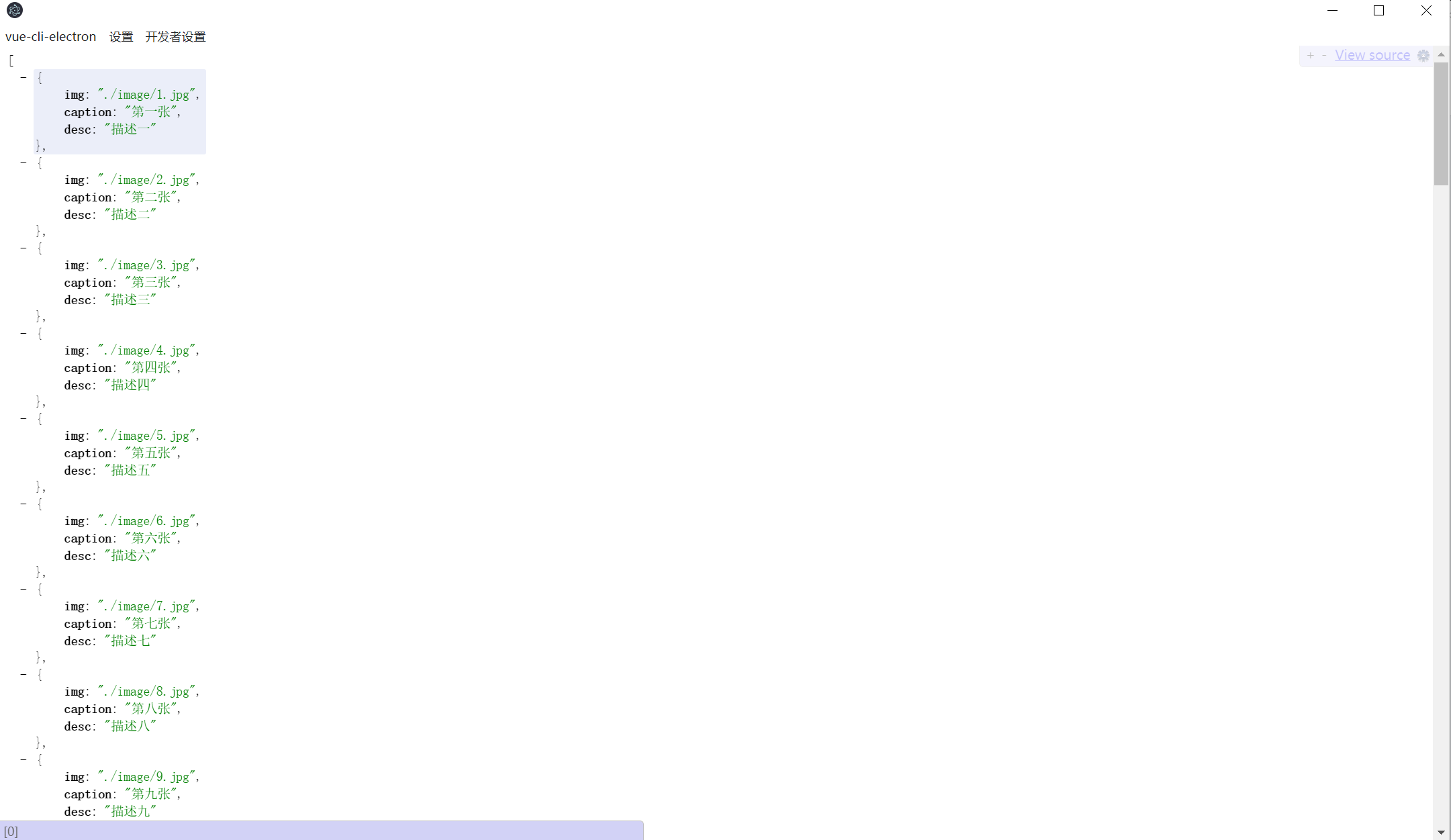
我们选择一个json文件打开,直接window.open打开这个json,看看是否有json美化效果(注意加载本地文件应用拓展时一定得是file协议,不然拓展不会生效)。

本系列更新只有利用周末和下班时间整理,比较多的内容的话更新会比较慢,希望能对你有所帮助,请多多star或点赞收藏支持一下
本文地址:https://xuxin123.com/electron/chrome-extension
本文github地址:链接







近期评论